As always, we are super excited to show you our newest features coming right out of DeveloperHub.io Engineering Labs.
What is Draft Mode?
We are introducing draft mode to all our users at DeveloperHub.io. Draft mode brings more power to your editors, the flexibility to write freely, and the ability to publish at the right time.
How is it different than using versions?
While using versions (v1.0, v2.0) allows you to publish at the right time, it works over all of the documentation, references and pages inside it. Draft mode allows you to control publishing at a page level.
Why?
No one writes their documentation using a pen. Our users want to be able to make changes and not to worry about mistakes.
How does it Work?
Each page could have three states:
- Unlisted, in draft mode.
- Listed, published.
- Listed, in draft mode.
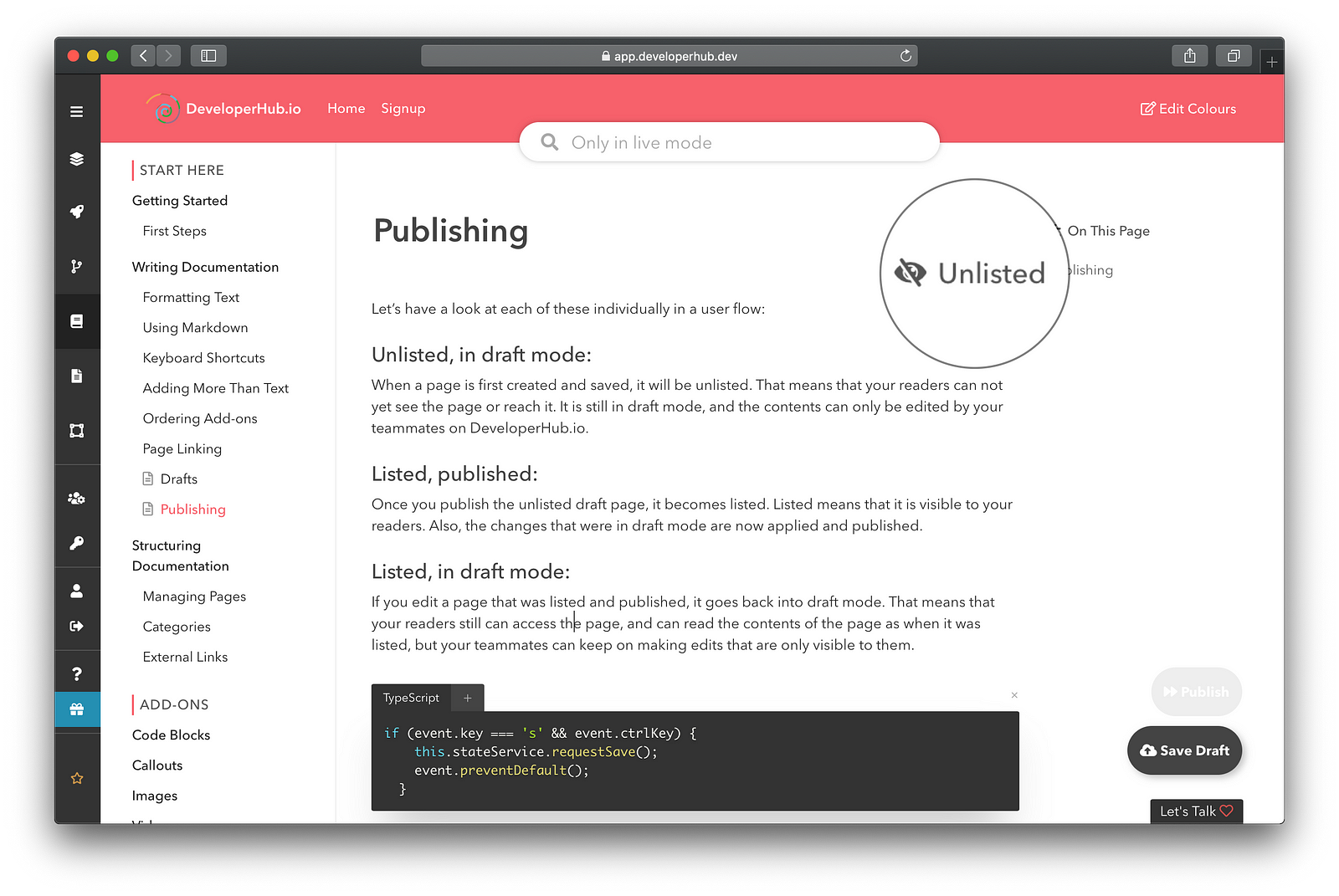
Let’s have a look at each of these individually in a user flow:
Unlisted, in draft mode:
When a page is first created and saved, it will be unlisted. That means that your readers can not yet see the page or reach it. It is still in draft mode, and the contents can only be edited by your teammates on DeveloperHub.io.

Listed, published:
Once you publish the unlisted draft page, it becomes listed. Listed means that it is visible to your readers. Also, the changes that were in draft mode are now applied and published.

Listed, in draft mode:
If you edit a page that was listed and published, it goes back into draft mode. That means that your readers still can access the page, and can read the contents of the page as when it was listed, but your teammates can keep on making edits that are only visible to them.
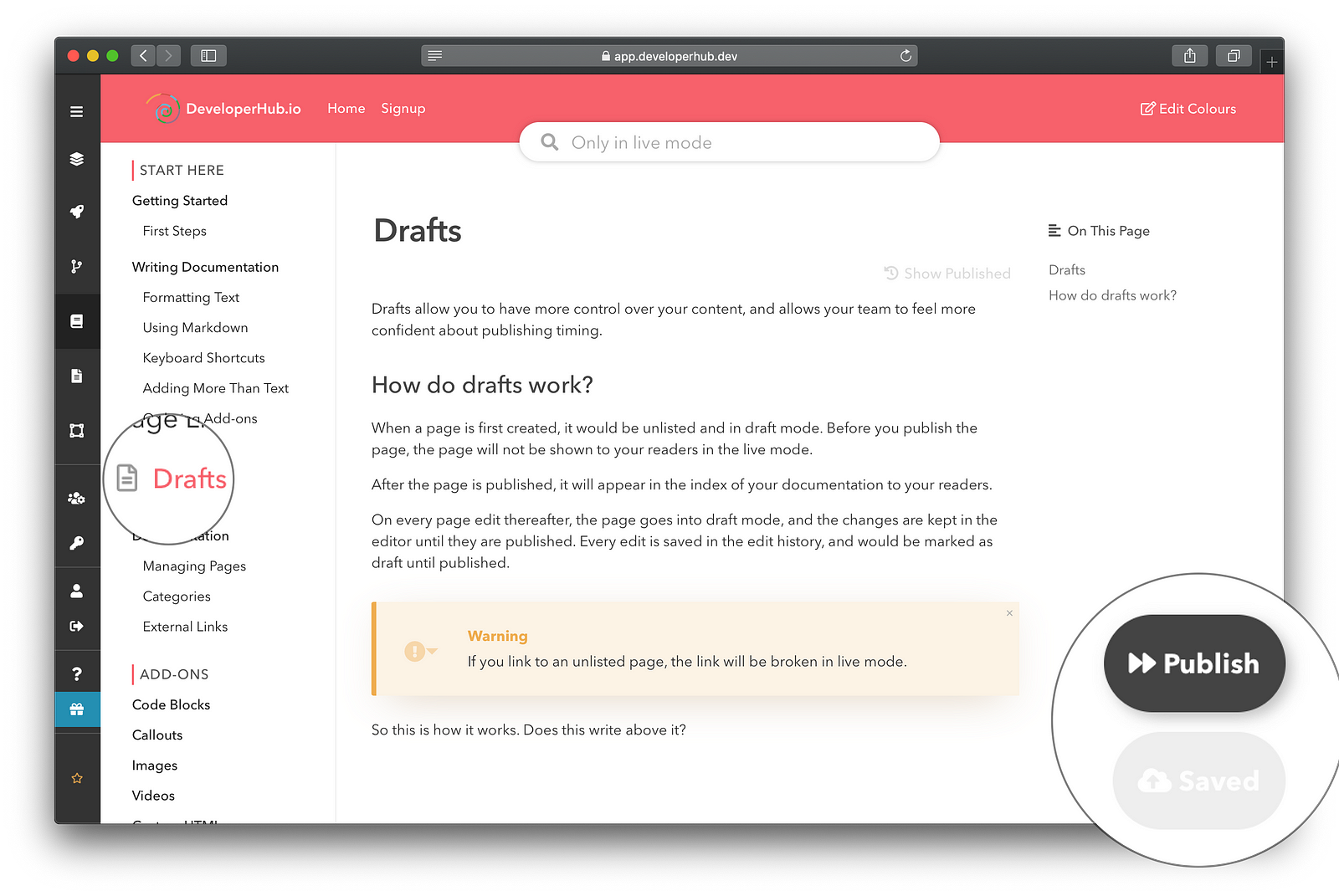
Publish when you are ready!

Did you know?
You can use ⌘+S or Ctrl+S to save the page immediately. Then to publish, hit ⌘+Shift+S or Ctrl+Shift+S.
Like It?
Let us know if you like it by contacting us through our on-page chat, or sending us an e-mail to hello@developerhub.io.
